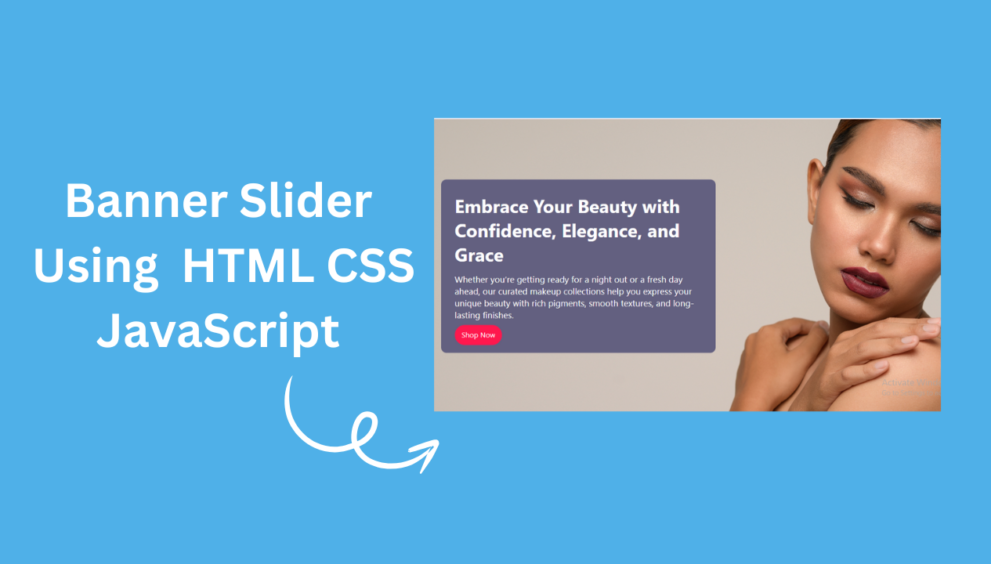
Here’s a simple and elegant Beauty Banner Slider using only HTML/CSS and JavaScript, with:
- A background image
- A title
- A description
- A call-to-action button
- Smooth fade animation
- Auto slide every 5s
You can expand it further with JavaScript for full carousel control, but here’s a pure HTML+CSS+Js version to get started:
Create index.html file and copy code and paste code our layout.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0"/>
<title>Beauty Banner Slider By Mycodingtutorial</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="slider">
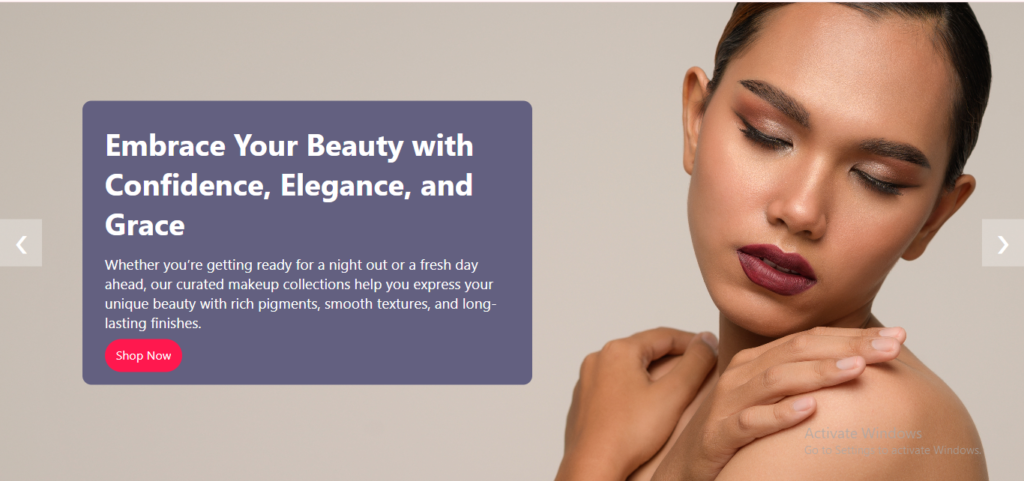
<div class="slide active" style="background-image: url('image/slide1.jpg');">
<div class="content">
<h1>Embrace Your Beauty with Confidence, Elegance, and Grace</h1>
<p>Whether you’re getting ready for a night out or a fresh day ahead, our curated makeup collections help you express your unique beauty with rich pigments, smooth textures, and long-lasting finishes.</p>
<a href="#">Shop Now</a>
</div>
</div>
<div class="slide" style="background-image: url('image/slide2.jpg');">
<div class="content">
<h1>Redefining Clean Beauty for the Modern Woman</h1>
<p>Experience the power of clean, conscious cosmetics crafted without harmful chemicals — where high performance meets eco-friendly packaging and skin-first ingredients for a better beauty standard.</p>
<a href="#">Discover More</a>
</div>
</div>
<div class="slide" style="background-image: url('image/slide3.jpg');">
<div class="content">
<h1>Botanical Skincare That Nourishes Deeply from Within</h1>
<p>Our luxury botanical range combines ancient herbal wisdom with modern science to deliver targeted skincare that soothes, balances, and revives your skin naturally — no filters needed.</p>
<a href="#">View Collection</a>
</div>
</div>
<!-- Navigation Buttons -->
<div class="nav">
<button id="prev">❮</button>
<button id="next">❯</button>
</div>
</div>
<script src="script.js"></script>
</body>
</html>
You will also like this post
Create style.css file and copy code and paste code our layout.
* {
box-sizing: border-box;
margin: 0;
padding: 0;
}
body {
font-family: 'Segoe UI', sans-serif;
background: #fff;
}
.slider {
position: relative;
height: 100vh;
overflow: hidden;
}
.slide {
position: absolute;
width: 100%;
height: 100%;
background-size: cover;
background-position: center;
opacity: 0;
transition: opacity 1s ease-in-out;
}
.slide.active {
opacity: 1;
z-index: 2;
}
.content {
position: absolute;
top: 50%;
left: 30%;
transform: translate(-50%, -50%);
color: white;
text-align: left;
background: rgb(99 96 128);
padding: 30px;
border-radius: 12px;
width: 600px;
}
.content h1 {
font-size: 2.5rem;
margin-bottom: 15px;
}
.content p {
font-size: 1.2rem;
margin-bottom: 20px;
}
.content a {
padding: 10px 15px 13px 15px;
background-color: #ff184e;
color: white;
text-decoration: none;
border-radius: 25px;
transition: background 0.3s;
}
.content a:hover {
background-color: #fff;
color: #ff184e;
}
.nav {
position: absolute;
top: 50%;
width: 100%;
display: flex;
justify-content: space-between;
transform: translateY(-50%);
z-index: 3;
}
.nav button {
background-color: rgba(255, 255, 255, 0.3);
border: none;
color: white;
font-size: 2rem;
padding: 10px 20px;
cursor: pointer;
transition: background 0.3s;
}
.nav button:hover {
background-color: rgb(255 24 78);
}
@media (min-width: 768px) and (max-width: 1024px) {
.content {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
color: white;
text-align: left;
background: rgb(99 96 128);
padding: 30px;
border-radius: 12px;
width: 500px;
}
}
/* Responsive Styles */
@media (max-width: 600px) {
.content h1 {
font-size: 25px;
}
.content p {
font-size: 17px;
}
.nav button {
font-size: 1.5rem;
padding: 8px 16px;
}
.content {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
color: white;
text-align: left;
background: rgb(99 96 128);
padding: 30px;
border-radius: 12px;
width: 310px;
}
}
Create script.js file and copy code and paste code our layout.
const slides = document.querySelectorAll('.slide');
const nextBtn = document.getElementById('next');
const prevBtn = document.getElementById('prev');
let current = 0;
let interval = setInterval(nextSlide, 7000); // Auto Slide every 7 seconds
function showSlide(index) {
slides.forEach((slide, i) => {
slide.classList.remove('active');
if (i === index) slide.classList.add('active');
});
}
function nextSlide() {
current = (current + 1) % slides.length;
showSlide(current);
}
function prevSlide() {
current = (current - 1 + slides.length) % slides.length;
showSlide(current);
}
nextBtn.addEventListener('click', () => {
nextSlide();
resetTimer();
});
prevBtn.addEventListener('click', () => {
prevSlide();
resetTimer();
});
function resetTimer() {
clearInterval(interval);
interval = setInterval(nextSlide, 7000);
}