A login and registration system in PHP is a set of scripts and functionalities that allow users to create accounts (registration) and subsequently log in to those accounts (login).Overall, a login and registration system in PHP provides a mechanism for user authentication and access control, allowing users to securely interact with web applications and services.

Registration Form
A web form where users can input their desired username, password, and possibly other information required for registration, such as email address, name, etc.
Login Form
A web form where users input their username and password to authenticate themselves and gain access to their account.
Logout Functionality
Optionally, a logout feature can be implemented to allow users to securely log out of their accounts and end their session.
Step 1: Create Database Table
The following SQL query to create the users table inside your MySQL database.
CREATE TABLE `users` (
`Id` int NOT NULL,
`Username` varchar(200) COLLATE utf8mb4_general_ci DEFAULT NULL,
`Email` varchar(200) COLLATE utf8mb4_general_ci DEFAULT NULL,
`Phone` varchar(191) COLLATE utf8mb4_general_ci NOT NULL,
`Age` int DEFAULT NULL,
`Password` varchar(200) COLLATE utf8mb4_general_ci DEFAULT NULL
) ENGINE=InnoDB DEFAULT CHARSET=utf8mb4 COLLATE=utf8mb4_general_ci;Step 2: Create Config File
Creating a configuration file in PHP is a common practice to store important configuration variables and constants used throughout your application. These variables can include database credentials, paths, API keys, and more. Here’s how you can create a basic configuration file (config.php):
<?php
$con = mysqli_connect("localhost","root","mysql","mycodingtutorial")
or die("Couldn't connect");
?>Step 3: Create Register Form
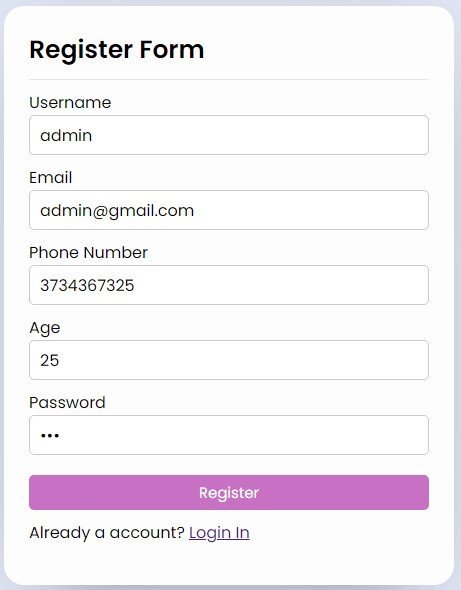
Create register.php file and put the following code. The first step in creating a register form in PHP is to identify the necessary fields that need to be included in the form. This will depend on the specific requirements of the website and the information that needs to be collected from the users. Common fields in a register form include Username, email, Phone, Age, and password.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style/style.css">
<title>Register / Mycodingtutorial</title>
</head>
<body>
<div class="container">
<div class="box form-box">
<?php
include("php/config.php");
if(isset($_POST['submit'])){
$username = $_POST['username'];
$email = $_POST['email'];
$phone = $_POST['phone'];
$age = $_POST['age'];
$password = $_POST['password'];
//verifying the unique email
$verify_query = mysqli_query($con,"SELECT Email FROM users WHERE Email='$email'");
if(mysqli_num_rows($verify_query) !=0 ){
echo "<div class='message'>
<p>This email is used, Try another One Please!</p>
</div> <br>";
echo "<a href='javascript:self.history.back()'><button class='btn'>Go Back</button>";
}
else{
mysqli_query($con,"INSERT INTO users(Username,Email,Phone,Age,Password) VALUES('$username','$email','$phone','$age','$password')") or die("Erroe Occured");
echo "<div class='message'>
<p>Registration successfully!</p>
</div> <br>";
echo "<a href='login.php'><button class='btn'>Login Now</button>";
}
}else{
?>
<header>Register Form</header>
<form action="" method="post">
<div class="field input">
<label for="username">Username</label>
<input type="text" name="username" id="username" autocomplete="off" required>
</div>
<div class="field input">
<label for="email">Email</label>
<input type="text" name="email" id="email" autocomplete="off" required>
</div>
<div class="field input">
<label for="phone">Phone Number</label>
<input type="text" name="phone" id="phone" autocomplete="off" required>
</div>
<div class="field input">
<label for="age">Age</label>
<input type="number" name="age" id="age" autocomplete="off" required>
</div>
<div class="field input">
<label for="password">Password</label>
<input type="password" name="password" id="password" autocomplete="off" required>
</div>
<div class="field">
<input type="submit" class="btn" name="submit" value="Register" required>
</div>
<div class="links">
Already a account? <a href="login.php">Login In</a>
</div>
</form>
</div>
<?php } ?>
</div>
</body>
</html>Output:

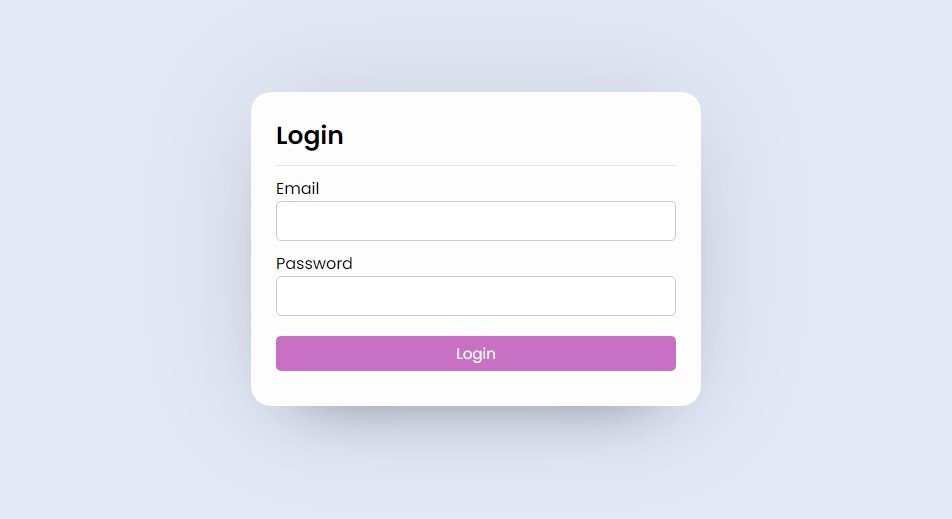
Step 4: Create Login Form
This form includes fields for the email and password, along with a login button. The form’s action attribute is set to “login.php”, which means the form data will be sent to the “login.php” file for processing.
<?php
session_start();
?>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style/style.css">
<title>Login / Mycodingtutorial</title>
</head>
<body>
<div class="container">
<div class="box form-box">
<?php
include("php/config.php");
if(isset($_POST['submit'])){
$email = mysqli_real_escape_string($con,$_POST['email']);
$password = mysqli_real_escape_string($con,$_POST['password']);
$result = mysqli_query($con,"SELECT * FROM users WHERE Email='$email' AND Password='$password' ") or die("Select Error");
$row = mysqli_fetch_assoc($result);
if(is_array($row) && !empty($row)){
$_SESSION['valid'] = $row['Email'];
$_SESSION['username'] = $row['Username'];
$_SESSION['phone'] = $row['Phone'];
$_SESSION['age'] = $row['Age'];
$_SESSION['id'] = $row['Id'];
}else{
echo "<div class='message'>
<p>Wrong Username or Password</p>
</div> <br>";
echo "<a href='login.php'><button class='btn'>Go Back</button>";
}
if(isset($_SESSION['valid'])){
header("Location: home.php");
}
}else{
?>
<header>Login</header>
<form action="" method="post">
<div class="field input">
<label for="email">Email</label>
<input type="text" name="email" id="email" autocomplete="off" required>
</div>
<div class="field input">
<label for="password">Password</label>
<input type="password" name="password" id="password" autocomplete="off" required>
</div>
<div class="field">
<input type="submit" class="btn" name="submit" value="Login" required>
</div>
<div class="links">
Don't have account? <a href="register.php">Register</a>
</div>
</form>
</div>
<?php } ?>
</div>
</body>
</html>Output:

Step 5: Create Home File
Below is a basic example of a PHP file that could serve as the home page after a user has successfully logged in:
<?php
session_start();
include("php/config.php");
if(!isset($_SESSION['valid'])){
header("Location: login.php");
}
?>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style/style.css">
<link rel="stylesheet" href="style/header.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.5.1/css/all.min.css">
<title>Home / Mycodingtutorial</title>
</head>
<body>
<!--header ---->
<div class="data-show">
<?php
$id = $_SESSION['id'];
$query = mysqli_query($con,"SELECT*FROM users WHERE Id=$id");
while($result = mysqli_fetch_assoc($query)){
$res_Uname = $result['Username'];
$res_Email = $result['Email'];
$res_Phone = $result['Phone'];
$res_Age = $result['Age'];
$res_id = $result['Id'];
}?>
<nav>
<div class="logo">Mycodingtutorial</div>
<div class="profile">
<div class="user">
<h3>WELCOME <b><?php echo $res_Uname ?></b> </h3>
<p ><b><?php echo $res_Email ?></b> .</p>
</div>
<div class="img-box">
<img src="profile.jpg" alt="some user image">
</div>
</div>
<div class="menu">
<ul>
<li><?php echo "<a href='edit.php?Id=$res_id'><i class='fa-solid fa-pen-to-square'></i> Edit Profile</a>" ?></li>
<li><a href="php/logout.php"><i class="fa-solid fa-right-from-bracket"></i> Sign Out</a></li>
</ul>
</div>
</nav>
</div>
<!--header end-->
<div class="space" style="padding-top: 50px;"></div>
<main>
<div class="main-box top">
<div class="bottom">
<div class="box">
<table id="myTable">
<thead>
<tr>
<th>Name</th>
<th>Email</th>
<th>Phone</th>
<th>Age</th>
</tr>
</thead>
<tbody>
<tr>
<td><?php echo $res_Uname ?></td>
<td><?php echo $res_Email ?></td>
<td><?php echo $res_Phone ?> </td>
<td><?php echo $res_Age ?> </td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</main>
</body>
</html>
<script src="js/script.js"></script>In a real-world application, you would typically include more functionality and content on the home page based on your application’s requirements. Additionally, the logout button would be linked to a PHP script (logout.php) to destroy the session and log the user out.
Output:

Step 6: Create Edit File
Below is a basic example of a PHP file that could serve as an “Edit Profile” page where a user can update their information after logging in:
<?php
session_start();
include("php/config.php");
if(!isset($_SESSION['valid'])){
header("Location: login.php");
}
?>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style/style.css">
<link rel="stylesheet" href="style/header.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.5.1/css/all.min.css">
<title>Edit / Mycodingtutorial</title>
</head>
<body>
<!--header-->
<div class="data-show">
<?php
$id = $_SESSION['id'];
$query = mysqli_query($con,"SELECT*FROM users WHERE Id=$id");
while($result = mysqli_fetch_assoc($query)){
$res_Uname = $result['Username'];
$res_Email = $result['Email'];
$res_Phone = $result['Phone'];
$res_Age = $result['Age'];
$res_id = $result['Id'];
}?>
<nav>
<div class="logo">Mycodingtutorial</div>
<div class="profile">
<div class="user">
<h3>WELCOME <b><?php echo $res_Uname ?></b> </h3>
<p ><b><?php echo $res_Email ?></b> .</p>
</div>
<div class="img-box">
<img src="profile.jpg" alt="some user image">
</div>
</div>
<div class="menu">
<ul>
<li><a href="http://localhost/loginreg/home.php"><i class="fa-solid fa-right-from-bracket"></i> Dashborad</a></li>
<li><?php echo "<a href='edit.php?Id=$res_id'><i class='fa-solid fa-pen-to-square'></i> Edit Profile</a>" ?></li>
<li><a href="php/logout.php"><i class="fa-solid fa-right-from-bracket"></i> Sign Out</a></li>
</ul>
</div>
</nav>
</div>
<!--header end---->
<div class="space" style="padding-top: 50px;"></div>
<div class="container">
<div class="box form-box">
<?php
if(isset($_POST['submit'])){
$username = $_POST['username'];
$email = $_POST['email'];
$phone = $_POST['phone'];
$age = $_POST['age'];
$id = $_SESSION['id'];
$edit_query = mysqli_query($con,"UPDATE users SET Username='$username', Email='$email',Phone='$phone', Age='$age' WHERE Id=$id ") or die("error occurred");
if($edit_query){
echo "<div class='message'>
<p>Profile Updated!</p>
</div> <br>";
echo "<a href='home.php'><button class='btn'>Go Home</button>";
}
}else{
$id = $_SESSION['id'];
$query = mysqli_query($con,"SELECT*FROM users WHERE Id=$id ");
while($result = mysqli_fetch_assoc($query)){
$res_Uname = $result['Username'];
$res_Email = $result['Email'];
$res_Phone = $result['Phone'];
$res_Age = $result['Age'];
}
?>
<header>Update Your Record</header>
<form action="" method="post">
<div class="field input">
<label for="username">Username</label>
<input type="text" name="username" id="username" value="<?php echo $res_Uname; ?>" autocomplete="off" required>
</div>
<div class="field input">
<label for="email">Email</label>
<input type="text" name="email" id="email" value="<?php echo $res_Email; ?>" autocomplete="off" required>
</div>
<div class="field input">
<label for="phone">Phone Number</label>
<input type="text" name="phone" id="phone" value="<?php echo $res_Phone; ?>" autocomplete="off" required>
</div>
<div class="field input">
<label for="age">Age</label>
<input type="number" name="age" id="age" value="<?php echo $res_Age; ?>" autocomplete="off" required>
</div>
<div class="field">
<input type="submit" class="btn" name="submit" value="Update" required>
</div>
</form>
</div>
<?php } ?>
</div>
</body>
</html>
<script src="js/script.js"></script>In this PHP file, we first check if the user is logged in. If not, we redirect them to the login page. If the user is logged in, we process the form submission (when the user update the form to update their information).
Output:

Step 7: Create Logout File
Here’s a simple example of a PHP file named logout.php that handles the logout functionality:
<?php
session_start();
session_destroy();
header("Location: ../login.php");
?>When a user visits this logout.php file, it destroys the session by unsetting all session variables and then destroying the session itself. After that, it redirects the user to the login page (login.php) to log in again if they wish to. This ensures that the user is logged out and their session is terminated.
Step 8: Create Script File
let profile = document.querySelector('.profile');
let menu = document.querySelector('.menu');
profile.onclick = function () {
menu.classList.toggle('active');
}Step 9: Create Style CSS file
@import url('https://fonts.googleapis.com/css2?family=Poppins:wght@200;300;400;500;600;700&display=swap');
*{
padding: 0;
margin: 0;
box-sizing: border-box;
font-family: 'Poppins',sans-serif;
}
body{
background: #e4e9f7;
}
.container{
display: flex;
align-items: center;
justify-content: center;
min-height: 90vh;
}
.box{
background: #fdfdfd;
display: flex;
flex-direction: column;
padding: 25px 25px;
border-radius: 20px;
box-shadow: 0 0 128px 0 rgba(0,0,0,0.1),
0 32px 64px -48px rgba(0,0,0,0.5);
}
.form-box{
width: 450px;
margin: 15px 10px;
}
.form-box header{
font-size: 25px;
font-weight: 600;
padding-bottom: 10px;
border-bottom: 1px solid #e6e6e6;
margin-bottom: 10px;
}
.form-box form .field{
display: flex;
margin-bottom: 10px;
flex-direction: column;
}
.form-box form .input input{
height: 40px;
width: 100%;
font-size: 16px;
padding: 0 10px;
border-radius: 5px;
border: 1px solid #ccc;
outline: none;
}
.btn{
height: 35px;
background: rgb(195 102 192 / 93%);
border: 0;
border-radius: 5px;
color: #fff;
font-size: 15px;
cursor: pointer;
transition: all .3s;
margin-top: 10px;
padding: 0px 10px;
}
.btn:hover{
opacity: 0.82;
}
.submit{
width: 100%;
}
.links{
margin-bottom: 15px;
}
/********* Home *****************/
.logo{
font-size: 25px;
font-weight: 900;
}
.logo a{
text-decoration: none;
color: #000;
}
.data-show a{
padding: 0 20px;
}
main{
display: flex;
align-items: center;
justify-content: center;
margin-top: 60px;
}
.main-box{
display: flex;
flex-direction: column;
width: 70%;
}
.main-box .top{
display: flex;
flex-direction: row;
justify-content: space-between;
}
.bottom{
width: 100%;
margin-top: 20px;
}
@media only screen and (max-width:840px){
.main-box .top{
display: flex;
flex-direction: column;
justify-content: space-between;
}
.top .box{
margin: 10px 10px;
}
.bottom{
margin-top: 0;
}
}
.message {
text-align: center;
background: #c770c4;
padding: 15px 0px;
border: 1px solid #c770c4;
border-radius: 5px;
margin-bottom: 10px;
color: rgb(255 255 255);
}Step 10: Create Header CSS file
nav {
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 80px;
background: #fff;
box-shadow: 0 10px 20px rgba(0, 0, 0, .2);
padding: 16px;
display: flex;
justify-content: space-between;
align-items: center;
}
/* profile menu */
.profile {
position: relative;
display: flex;
justify-content: flex-end;
align-items: center;
gap: 12px;
cursor: pointer;
text-align: end;
}
.profile h3 {
text-align: end;
line-height: 1;
margin-bottom: 4px;
font-weight: 600;
}
.profile p {
line-height: 1;
font-size: 14px;
opacity: .6;
}
.profile .img-box {
position: relative;
width: 48px;
height: 48px;
border-radius: 50%;
overflow: hidden;
}
.profile .img-box img {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
object-fit: cover;
}
/* menu (the right one) */
.menu {
position: absolute;
top: calc(100% + 24px);
right: 16px;
width: 200px;
min-height: 100px;
background: #fff;
box-shadow: 0 10px 20px rgba(0, 0, 0, .2);
opacity: 0;
transform: translateY(-10px);
visibility: hidden;
transition: 300ms;
}
.menu::before {
content: '';
position: absolute;
top: -10px;
right: 14px;
width: 20px;
height: 20px;
background: #fff;
transform: rotate(45deg);
z-index: -1;
}
.menu.active {
opacity: 1;
transform: translateY(0);
visibility: visible;
}
/* menu links */
.menu ul {
position: relative;
display: flex;
flex-direction: column;
z-index: 10;
background: #fff;
}
.menu ul li {
list-style: none;
}
.menu ul li:hover {
background: #eee;
}
.menu ul li a {
text-decoration: none;
color: #000;
display: flex;
align-items: center;
padding: 15px 20px;
gap: 6px;
}
.menu ul li a i {
font-size: 1.2em;
}
th {
color: #28224B;
font-size: 12px;
font-family: Roboto;
font-weight: 700;
line-height: 18px;
word-wrap: break-word;
font-family: sans-serif
}
td {
color: #666666;
font-size: 14px;
font-weight: 400;
line-height: 20px;
letter-spacing: 0.04px;
word-wrap: break-word;
}
tr {
border: 1px solid rgba(0, 0, 0, 0.12)
}
table {
font-family: arial, sans-serif;
border-collapse: collapse;
width: 100%;
border-radius: 4px;
transition: .7s;
margin-top: 50px;
}
td, th {
border-top: 1px solid #dddddd;
text-align: left;
padding: 15px;
font-size: 16px;
}
.dot {
display: block;
width: 12px;
height: 12px;
border-radius: 10px;
}
button {
width: 114px;
height: 36px;
background: #757AE9;
border-radius: 4px;
border:none;
color: white;
text-transform: uppercase;
margin: auto;
font-family: sans-serif;
cursor: pointer
}