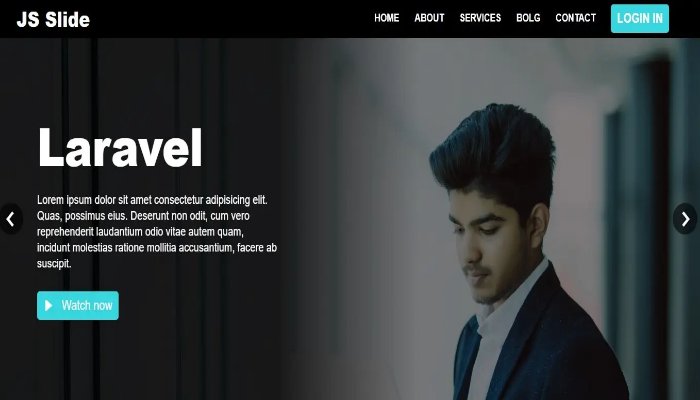
Create JavaScript Slide Using Html
To create a simple JavaScript slide using HTML and CSS, you can use the following example. This example demonstrates a basic sliding effect using JavaScript to change the position of an image. You can extend and modify it according to your needs.
To create a basic JavaScript slide functionality, you can follow these steps:
- HTML Structure: Set up the HTML structure for your slider. This typically involves a container for the slides and navigation buttons.
- CSS Styling: Apply the necessary styles to create the layout and appearance of the slider.
- JavaScript Logic: Implement the JavaScript logic to handle the sliding functionality.
Create index.html file and copy code and paste our layout.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>
Javascript Slide /
</title>
<!-- OWL CAROUSEL -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/OwlCarousel2/2.3.4/assets/owl.carousel.min.css" integrity="sha512-tS3S5qG0BlhnQROyJXvNjeEM4UpMXHrQfTGmbQ1gKmelCxlSEBUaxhRBj/EFTzpbP4RVSrpEikbmdJobCvhE3g==" crossorigin="anonymous" />
<!-- BOX ICONS -->
<link href='https://unpkg.com/boxicons@2.0.7/css/boxicons.min.css' rel='stylesheet'>
<!-- APP CSS -->
<link rel="stylesheet" href="style.css">
</head>
<body>
<!-- NAV -->
<div class="nav-wrapper-movie-slide">
<div class="container">
<div class="nav">
<a href="#" class="logo">
JS Slide
</a>
<ul class="nav-menu" id="nav-menu">
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Services</a></li>
<li><a href="#">Bolg</a></li>
<li><a href="#">Contact</a></li>
<li>
<a href="#" class="btn btn-hover">
<span>Login in</span>
</a>
</li>
</ul>
<!-- MOBILE MENU TOGGLE -->
<div class="navbar-menu" id="hamburger-menu">
<div class="navbar"></div>
</div>
</div>
</div>
</div>
<!-- END NAV -->
<!-- HERO SECTION -->
<div class="hero-section">
<!-- HERO SLIDE -->
<div class="hero-slide">
<div class="owl-carousel carousel-nav-center" id="hero-carousel">
<!-- SLIDE ITEM -->
<div class="hero-slide-item">
<img src="image-1.jpg" alt="">
<div class="overlay"></div>
<div class="hero-slide-item-content">
<div class="item-content-wraper">
<div class="item-content-title top-down">
Laravel
</div>
<div class="item-content-description top-down delay-4 movie-slide-item">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Quas, possimus eius. Deserunt non odit, cum vero reprehenderit laudantium odio vitae autem quam, incidunt molestias ratione mollitia accusantium, facere ab suscipit.
</div>
<div class="item-action top-down delay-6">
<a href="#" class="btn btn-hover">
<i class="bx bxs-right-arrow"></i>
<span>Watch now</span>
</a>
</div>
</div>
</div>
</div>
<!-- END SLIDE ITEM -->
<!-- SLIDE ITEM -->
<div class="hero-slide-item">
<img src="image-2.jpg" alt="">
<div class="overlay"></div>
<div class="hero-slide-item-content">
<div class="item-content-wraper">
<div class="item-content-title top-down">
Node JS
</div>
<div class="item-content-description top-down delay-4 movie-slide-item">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Quas, possimus eius. Deserunt non odit, cum vero reprehenderit laudantium odio vitae autem quam, incidunt molestias ratione mollitia accusantium, facere ab suscipit.
</div>
<div class="item-action top-down delay-6">
<a href="#" class="btn btn-hover">
<i class="bx bxs-right-arrow"></i>
<span>Watch now</span>
</a>
</div>
</div>
</div>
</div>
<!-- END SLIDE ITEM -->
<!-- SLIDE ITEM -->
<div class="hero-slide-item">
<img src="image-3.jpg" alt="">
<div class="overlay"></div>
<div class="hero-slide-item-content">
<div class="item-content-wraper">
<div class="item-content-title top-down">
WordPress
</div>
<div class="item-content-description top-down delay-4 movie-slide-item">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Quas, possimus eius. Deserunt non odit, cum vero reprehenderit laudantium odio vitae autem quam, incidunt molestias ratione mollitia accusantium, facere ab suscipit.
</div>
<div class="item-action top-down delay-6">
<a href="#" class="btn btn-hover">
<i class="bx bxs-right-arrow"></i>
<span>Watch now</span>
</a>
</div>
</div>
</div>
</div>
<!-- END SLIDE ITEM -->
</div>
</div>
</div>
<!-- END HERO SLIDE -->
<!-- SCRIPT -->
<!-- JQUERY -->
<script src="https://code.jquery.com/jquery-3.6.0.min.js" integrity="sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4=" crossorigin="anonymous"></script>
<!-- OWL CAROUSEL -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/OwlCarousel2/2.3.4/owl.carousel.min.js" integrity="sha512-bPs7Ae6pVvhOSiIcyUClR7/q2OAsRiovw4vAkX+zJbw3ShAeeqezq50RIIcIURq7Oa20rW2n2q+fyXBNcU9lrw==" crossorigin="anonymous"></script>
<!-- APP SCRIPT -->
<script Src="index.js"></script>
</body>
</html>Create style.css file and copy code and paste our layout.
* {
padding: 0;
margin: 0;
box-sizing: border-box;
}
html {
font-size: 16px;
}
body {
font-family: sans-serif;
background-color: #181616;
color: #fff;
padding-top: 60px;
}
a {
text-decoration: none;
color: unset;
}
img {
max-width: 100%;
}
.main-color {
color: #38d7df;
}
.container {
max-width: 1920px;
padding: 0 40px;
margin: auto;
}
.overlay {
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
background-color: rgba(0, 0, 0, 0.5);
}
.nav-wrapper-movie-slide {
position: fixed;
top: 0;
left: 0;
width: 100%;
z-index: 99;
background-color: #000000;
}
.nav {
display: flex;
align-items: center;
justify-content: space-between;
color:#fff;
height: 60px;
}
.logo {
font-size: 2rem;
font-weight: 900;
}
.nav-menu {
list-style-type: none;
display: flex;
align-items: center;
padding: 0 20px;
}
.nav-menu li ~ li {
margin-left: 30px;
}
.nav-menu a {
text-transform: uppercase;
font-weight: 700;
}
.nav-menu a.btn:hover,
a.logo:hover,
a.movie-item:hover {
color: unset;
}
.btn {
color: #ffffff;
font-size: 1.25rem;
display: inline-flex;
position: relative;
align-items: center;
background-color: #38d7df;
border-radius: 5px;
padding: 10px 12px 10px 12px;
}
.btn-hover:hover::before {
width: 100%;
}
.btn i,
.btn span {
z-index: 1;
}
.btn i {
margin-right: 1rem;
}
.navbar-menu {
--size: 30px;
height: var(--size);
width: var(--size);
cursor: pointer;
z-index: 101;
position: relative;
display: none;
align-items: center;
}
.navbar {
position: relative;
}
.navbar,
.navbar::before,
.navbar::after {
width: var(--size);
height: 3px;
border-radius: 0.5rem;
background-color: #fff;
transition: 0.4s;
}
.navbar::before,
.navbar::after {
content: "";
position: absolute;
left: 0;
}
.navbar::before {
top: -10px;
}
.navbar::after {
bottom: -10px;
}
.navbar-menu.active .navbar {
background-color: transparent;
}
.navbar-menu.active .navbar::before {
transform-origin: top left;
transform: rotate(45deg);
left: 6px;
}
.navbar-menu.active .navbar::after {
transform-origin: bottom left;
transform: rotate(-45deg);
left: 6px;
}
.hero-slide-item {
padding-top: 40%;
position: relative;
overflow: hidden;
}
.hero-slide-item img {
width: 100%;
position: absolute;
top: 0;
left: 0;
}
.hero-slide-item-content {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
color: #fff;
display: flex;
}
.item-content-wraper {
padding-left: 5rem;
width: 40%;
background-color: rgba(0, 0, 0, 0.8);
display: flex;
flex-direction: column;
justify-content: center;
position: relative;
}
.item-content-wraper::before {
content: "";
position: absolute;
top: 0;
left: 100%;
width: 50%;
height: 100%;
background: linear-gradient(to right, rgba(0, 0, 0, 0.8), rgba(0, 0, 0, 0));
}
.item-content-title {
font-size: 5rem;
line-height: 5rem;
font-weight: 900;
}
.item-content-description {
font-size: 1.15rem;
margin-top: 30px;
line-height: 1.5rem;
}
.item-action {
margin-top: 30px;
}
.carousel-nav-center {
position: relative;
}
.carousel-nav-center .owl-nav button i {
font-size: 3rem;
}
.carousel-nav-center .owl-nav button {
position: absolute;
top: 50%;
transform: translateY(-50%);
}
.carousel-nav-center .owl-nav .owl-prev {
position: absolute;
left: 5px;
}
.carousel-nav-center .owl-nav .owl-next {
position: absolute;
right: 5px;
}
.owl-nav button {
border: none;
outline: none;
}
.owl-nav button i {
background-color: rgba(0, 0, 0, 0.6);
border-radius: 50%;
}
.owl-nav button:hover i {
color: #38d7df;
}
.top-down {
transform: translateY(-50px);
visibility: hidden;
opacity: 0;
transition: 0.5s ease-in-out;
}
.delay-2 {
transition-delay: 0.2s;
}
.delay-4 {
transition-delay: 0.4s;
}
.delay-6 {
transition-delay: 0.6s;
}
.delay-8 {
transition-delay: 0.8s;
}
.owl-item.active .top-down {
transform: translateY(0);
visibility: visible;
opacity: 1;
}
/* RESPONSIVE */
@media only screen and (max-width: 1280px) {
html {
font-size: 14px;
}
.hero-slide-item {
padding-top: 50%;
}
.item-content-wraper {
width: 50%;
}
}
@media only screen and (max-width: 850px) {
html {
font-size: 12px;
}
.container {
padding: 0 15px;
}
.hero-slide-item {
height: max-content;
padding-top: unset;
}
.item-content-wraper {
width: 100%;
height: 100%;
padding-bottom: 20px;
padding-right: 5rem;
background-color: rgba(0, 0, 0, 0.2);
}
.hero-slide-item-content {
position: relative;
}
.hero-slide-item img {
height: 100%;
}
.item-content-title {
font-size: 3rem;
}
.navbar-menu {
display: grid;
}
.nav-menu {
/* display: none; */
position: absolute;
top: 100%;
left: -100%;
background-color: #000000;
flex-direction: column;
width: 80%;
height: 100vh;
padding: 20px;
transition: 0.3s ease-in-out;
}
.nav-menu li {
margin: 10px 30px;
}
.nav-menu.active {
left: 0;
}
}Create index.js file and copy code and paste our layout.
//mobile hamburger menu
$(document).ready(() => {
$('#hamburger-menu').click(() => {
$('#hamburger-menu').toggleClass('active')
$('#nav-menu').toggleClass('active')
})
// slide setting
let navText = ["<i class='bx bx-chevron-left'></i>", "<i class='bx bx-chevron-right'></i>"]
$('#hero-carousel').owlCarousel({
items: 1,
dots: false,
loop: true,
nav:true,
navText: navText,
autoplay: true,
autoplayHoverPause: true
})
})In this example, the JavaScript functions showSlide, prevSlide, and nextSlide control the sliding behavior. The transform property is used to move the slider horizontally, creating the sliding effect. The transition property in the CSS provides a smooth animation when the position is changed.
Feel free to customize this example based on your specific requirements and styling preferences.