How to Create Blog Card Design in HTML CSS
Here’s a simple implementation of a responsive blog post Card Design in grid layout that displays images, titles, text, categories and buttons.
Create index.html file and copy code and paste code our layout.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Blog Post Grid by Mycodingtutorial</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="container">
<h1>Blog Posts Card</h1>
<div class="grid">
<div class="post-card">
<img src="ai-generated-8656542_1280.jpg" alt="Post 1">
<h2>Post Title 1</h2>
<p>This is a description of the blog post.</p>
<button>Read More</button>
</div>
<div class="post-card">
<img src="business-1219868_1280.jpg" alt="Post 2">
<h2>Post Title 2</h2>
<p>This is a description of the blog post.</p>
<button>Read More</button>
</div>
<div class="post-card">
<img src="people-1979261_1280.jpg" alt="Post 3">
<h2>Post Title 3</h2>
<p>This is a description of the blog post.</p>
<button>Read More</button>
</div>
</div>
</div>
</body>
</html>You may also like this:
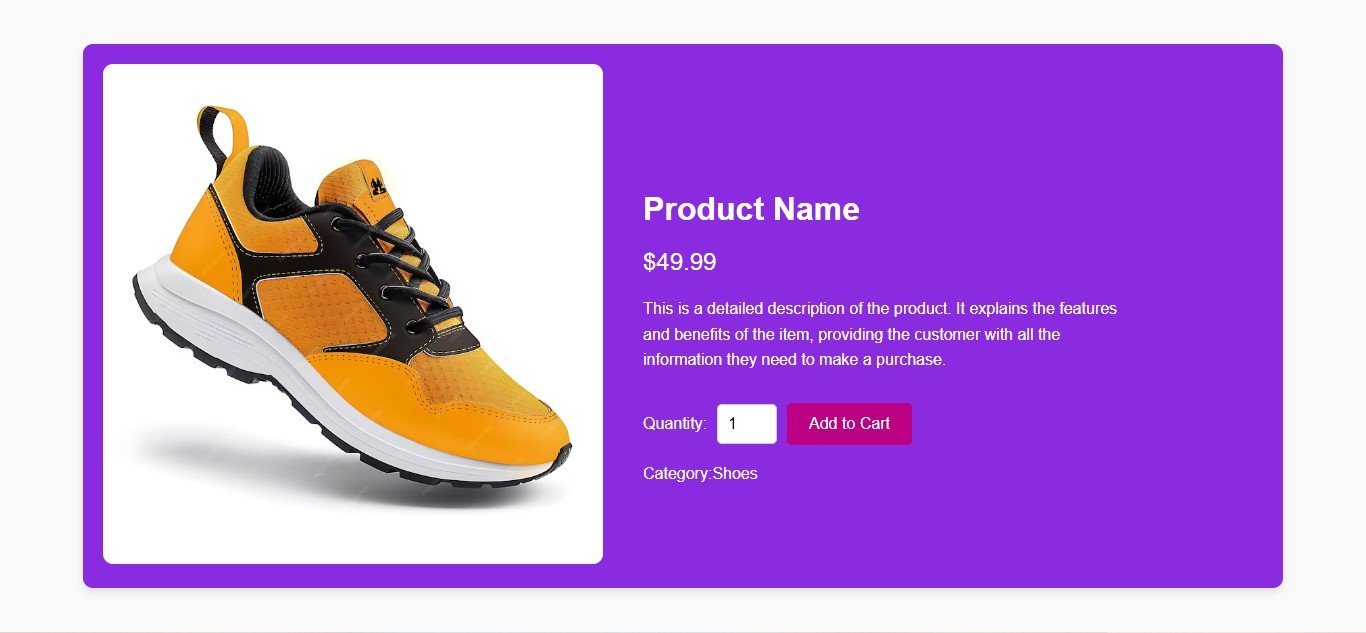
1.How to Build a Simple Product Page Using HTML and CSS
2.Responsive Service Card Design HTML & CSS
3.Responsive Service Card Design using HTML & CSS
Create style.css file and copy code and paste code our layout.
/* Importing Google fonts - Inter */
@import url('https://fonts.googleapis.com/css2?family=Inter:opsz,wght@14..32,100..900&display=swap');
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
body{
background-color: #68efe945;
}
.container{
max-width: 1200px;
margin: 0 auto;
padding: 20px;
}
h1{
text-align: center;
margin-bottom: 20px;
color: #000;
}
.grid{
display: grid;
grid-template-columns: repeat(auto-fill, minmax(300px, 1fr));
gap: 20px;
}
.post-card{
background: #fff;
border-radius: 10px;
box-shadow: 0 2px 10px rgba(0, 0, 0, 0.1);
overflow: hidden;
padding: 15px;
border: 2px solid #fff;
transition: transform 0.3s;
}
.post-card:hover{
border: 2px solid #d3303e;
transform: translateY(-5px);
}
.post-card img{
width: 100%;
height: auto;
object-fit: cover;
}
h2{
font-size: 1.5rem;
margin: 10px 0;
color: #000;
}
p{
color: #555;
margin: 10px 0;
}
.category{
display: block;
font-size: 15px;
color: #fff;
border-radius: 10px;
background-color: #d3303e;
width: fit-content;
padding: 8px;
margin: 10px 0px;
}
button{
background-color: #db5561;
color: #fff;
border-radius: 5px;
border: none;
padding: 10px 15px;
cursor: pointer;
transition: background 0.3s;
}
button:hover{
background-color: #db4a56;
}
How to Use
- Create an
index.htmlfile and paste the HTML code. - Create a
styles.cssfile and paste the CSS code. - Open
index.htmlin your web browser to see the responsive blog post grid in action!
Explanation
- Grid Layout:
- The
.gridclass uses CSS Grid to create a responsive layout that adjusts the number of columns based on the screen width.
- The
- Post Card:
- Each
.post-cardcontains an image, title, description, category, author, and a button.
- Each
- Styling:
- Navy colors are used for text and buttons, with subtle hover effects for better interactivity.
- The card lifts slightly when hovered over for a nice effect.