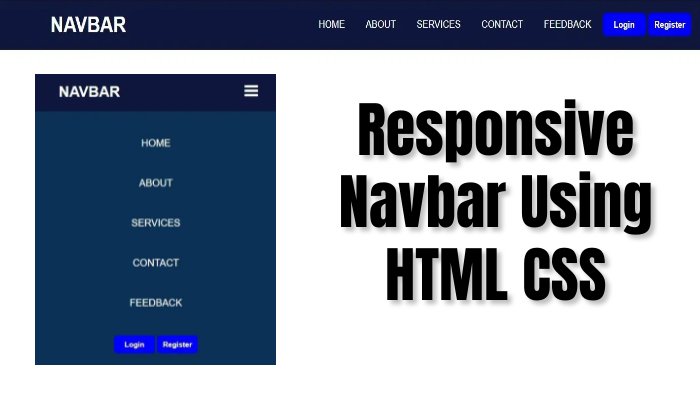
Create Responsive Navbar Using HTML CSS & JavaScript
Today we will create a responsive navbar using HTML and CSS. Using our HTML, we will create the structure of the navbar, including elements such as a logo, navigation links. We will then use CSS to style the navbar, making sure it looks great on any device. We will use media queries to make sure the navbar is adjusted to the size of the device it’s being viewed on. This will make sure the navbar looks great on any device, from large desktop monitors to small mobile phones.
So, the first step here is to create an HTML file. Now, let’s move on to pasting the code into our layout.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>
Resonsive Navbar Using HTML CSS
</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<!-- NAV -->
<div class="nav-wrapper">
<div class="container">
<div class="nav">
<a href="#" class="logo">
My<span class="main-color">coding</span>tutorial
</a>
<ul class="nav-menu" id="nav-menu">
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Services</a></li>
<li><a href="#">Blog</a></li>
<li><a href="#">Contact</a></li>
<li>
<a href="#" class="btn btn-hover">
<span>Login</span>
</a>
</li>
</ul>
<!-- MOBILE MENU TOGGLE -->
<div class="navbar-menu" id="navbar-menu">
<div class="navbar"></div>
</div>
</div>
</div>
</div>
<!-- END NAV -->
<script src="https://code.jquery.com/jquery-3.6.0.min.js" integrity="sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4=" crossorigin="anonymous"></script>
<script>
$(document).ready(() => {
$('#navbar-menu').click(() => {
$('#navbar-menu').toggleClass('active')
$('#nav-menu').toggleClass('active')
})
})
</script>
</body>
</html>So, the second step here is to create an CSS file. Now, let’s move on to pasting the code into our layout.
* {
padding: 0;
margin: 0;
box-sizing: border-box;
}
html {
font-size: 16px;
}
body {
font-family: "Cairo", sans-serif;
background-color: #181616;
color: #fff;
padding-top: 60px;
}
a {
text-decoration: none;
color: unset;
}
img {
max-width: 100%;
}
.main-color {
color: #5252dd;
}
.container {
max-width: 1920px;
padding: 0 40px;
margin: auto;
}
.overlay {
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
background-color: rgba(0, 0, 0, 0.5);
}
.nav-wrapper {
position: fixed;
top: 0;
padding: 10px;
left: 0;
width: 100%;
z-index: 99;
background-color: #000000;
}
.nav {
display: flex;
align-items: center;
justify-content: space-between;
color:#fff;
height: 60px;
}
.nav a {
color: #fff;
}
.logo {
font-size: 2rem;
font-weight: 900;
}
.nav-menu {
list-style-type: none;
display: flex;
align-items: center;
padding: 0 20px;
}
.nav-menu li ~ li {
margin-left: 30px;
}
.nav-menu a {
text-transform: uppercase;
font-weight: 700;
padding: 10px;
}
.nav-menu a:hover {
color: #5252dd;
}
.nav-menu a.btn:hover,
a.logo:hover,
a.movie-item:hover {
color: unset;
}
.btn {
color: #ffffff;
padding: 0.25rem 1.5rem;
text-transform: uppercase;
font-size: 1.25rem;
font-weight: 700;
display: inline-flex;
position: relative;
align-items: center;
}
.btn-hover::before {
z-index: 1;
content: "";
position: absolute;
top: 0;
left: 0;
width: 50%;
height: 100%;
background-color:#5252dd;
transition: 0.3s ease-in-out;
}
.btn-hover:hover::before {
width: 100%;
}
.btn i,
.btn span {
z-index: 1;
}
.btn i {
margin-right: 1rem;
}
.navbar-menu {
--size: 30px;
height: var(--size);
width: var(--size);
cursor: pointer;
z-index: 101;
position: relative;
display: none;
align-items: center;
}
.navbar {
position: relative;
}
.navbar,
.navbar::before,
.navbar::after {
width: var(--size);
height: 3px;
border-radius: 0.5rem;
background-color: #fff;
transition: 0.4s;
}
.navbar::before,
.navbar::after {
content: "";
position: absolute;
left: 0;
}
.navbar::before {
top: -10px;
}
.navbar::after {
bottom: -10px;
}
.navbar-menu.active .navbar {
background-color: transparent;
}
.navbar-menu.active .navbar::before {
transform-origin: top left;
transform: rotate(45deg);
left: 6px;
}
.navbar-menu.active .navbar::after {
transform-origin: bottom left;
transform: rotate(-45deg);
left: 6px;
}
@media only screen and (max-width: 850px) {
html {
font-size: 12px;
}
.container {
padding: 0 15px;
}
.navbar-menu {
display: grid;
}
.nav-menu {
/* display: none; */
position: absolute;
top: 100%;
left: -100%;
background-color: #000000;
flex-direction: column;
width: 80%;
height: 100vh;
padding: 20px;
transition: 0.3s ease-in-out;
}
.nav-menu li {
margin: 10px 30px;
}
.nav-menu.active {
left: 0;
}
}





How To Create Sidebar Header HTML & CSS - My Coding Tutorial
19th May 2025[…] 1.Create Responsive Navbar Using HTML CSS & JavaScript […]