Create Responsive Service Card Design Using Html & Css
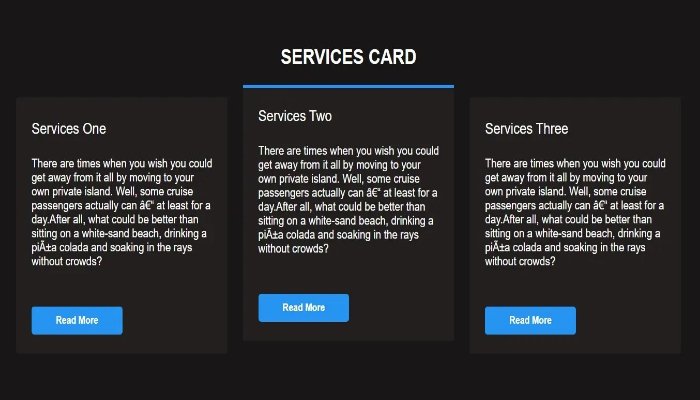
Create simple responsive service card design using HTML and CSS. This design includes a card with an title, description, and a button.
The card includes a title, a description, and a “Read More” button.
The styles include basic formatting, responsive design, and some hover effects for the card.
You can add hover effects to the service card design to make it more interactive. Here’s an updated version of the code with hover effects on the card.
Create index.html file and past code our layout
<html>
<head>
<title>Services Card Design Using HTML/CSS | LetsgoCoding</title>
</head>
<body>
<div class="section">
<div class="container">
<div class="services">
<div class="services-header">
<h4>services Card</h4>
</div>
<div class="services-list">
<div class="row">
<div class="col-4 col-md-12 col-sm-12">
<div class="services-box hightlight">
<div class="services-box-header">
<div class="services-name">
Services One
</div>
</div>
<div class="services-box-content">
<p>There are times when you wish you could get away from it all by moving to your own private island. Well, some cruise passengers actually can – at least for a day.After all, what could be better than sitting on a white-sand beach, drinking a piña colada and soaking in the rays without crowds?</p>
</div>
<div class="services-box-action">
<a href="#" class="btn btn-hover">
<button type="read-more" class="btn">Read More</button>
</a>
</div>
</div>
</div>
<div class="col-4 col-md-12 col-sm-12">
<div class="services-box hightlight">
<div class="services-box-header">
Services Two
</div>
<div class="services-box-content">
<p>There are times when you wish you could get away from it all by moving to your own private island. Well, some cruise passengers actually can – at least for a day.After all, what could be better than sitting on a white-sand beach, drinking a piña colada and soaking in the rays without crowds?</p>
</div>
<div class="services-box-action">
<a href="#" class="btn btn-hover">
<button type="read-more" class="btn">Read More</button>
</a>
</div>
</div>
</div>
<div class="col-4 col-md-12 col-sm-12">
<div class="services-box hightlight">
<div class="services-box-header">
<div class="services-name">
Services Three
</div>
</div>
<div class="services-box-content">
<p>There are times when you wish you could get away from it all by moving to your own private island. Well, some cruise passengers actually can – at least for a day.After all, what could be better than sitting on a white-sand beach, drinking a piña colada and soaking in the rays without crowds?</p>
</div>
<div class="services-box-action">
<a href="#" class="btn btn-hover">
<button type="read-more" class="btn">Read More</button>
</a>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>Create style.css file and past code our layout
* {
padding: 0;
margin: 0;
box-sizing: border-box;
}
html {
font-size: 16px;
}
body {
font-family: "Cairo", sans-serif;
background-color: #181616;
color: #fff;
padding-top: 60px;
}
a {
text-decoration: none;
color: unset;
}
.container {
max-width: 1920px;
padding: 0 40px;
margin: auto;
}
button.btn {
padding: 13px;
font-size: 16px;
font-weight: 600;
background: #2794f1;
border: none;
border-radius: 5px;
color: #fff;
cursor: pointer;
width: 50%;
}
p {
text-align: initial;
font-size: 19px;
}
.section {
padding-top: 15px;
}
.section-header {
margin-bottom: 30px;
padding-left: 20px;
text-transform: uppercase;
font-size: 1.5rem;
font-weight: 700;
border-left: 4px solid #c0392b;
display: flex;
align-items: center;
}
.services-header {
margin-bottom: 30px;
text-align: center;
font-size: 2rem;
font-weight: 700;
text-transform: uppercase;
}
.services-box {
padding: 30px 27px 30px 30px;
margin: 15px 0;
background-color: #221f1f;
border-top: 5px solid transparent;
transition: transform 0.3s ease-in-out;
}
.services-box:hover {
transform: translateY(-20px);
}
.services-box.hightlight:hover {
border-top: 5px solid #2794f1;
}
.services-box-header {
display: flex;
align-items: center;
justify-content: space-between;
font-size: 1.5rem;
}
.services-price {
font-weight: 700;
}
.services-price span {
font-size: 1rem;
}
.services-box-content {
text-align: center;
margin-top: 30px;
font-size: 1.25rem;
}
.services-box-action {
text-align: justify;
margin-top: 60px;
cursor: pointer;
}
.row {
display: flex;
flex-wrap: wrap;
margin: 0 -15px;
}
[class*="col-"] {
padding: 0 15px;
}
.col-1 {
width: 8.33%;
}
.col-2 {
width: 16.66%;
}
.col-3 {
width: 25%;
}
.col-4 {
width: 33.33%;
}
.col-5 {
width: 41.66%;
}
.col-6 {
width: 50%;
}
.col-7 {
width: 58.33%;
}
.col-8 {
width: 66.66%;
}
.col-9 {
width: 75%;
}
.col-10 {
width: 83.33%;
}
.col-11 {
width: 91.66%;
}
.col-12 {
width: 100%;
}
/* MEDIUM SCREEN */
@media only screen and (max-width: 1280px) {
.col-md-1 {
width: 8.33%;
}
.col-md-2 {
width: 16.66%;
}
.col-md-3 {
width: 25%;
}
.col-md-4 {
width: 33.33%;
}
.col-md-5 {
width: 41.66%;
}
.col-md-6 {
width: 50%;
}
.col-md-7 {
width: 58.33%;
}
.col-md-8 {
width: 66.66%;
}
.col-md-9 {
width: 75%;
}
.col-md-10 {
width: 83.33%;
}
.col-md-11 {
width: 91.66%;
}
.col-md-12 {
width: 100%;
}
}
/* SMALL SCREEN */
@media only screen and (max-width: 850px) {
.col-sm-1 {
width: 8.33%;
}
.col-sm-2 {
width: 16.66%;
}
.col-sm-3 {
width: 25%;
}
.col-sm-4 {
width: 33.33%;
}
.col-sm-5 {
width: 41.66%;
}
.col-sm-6 {
width: 50%;
}
.col-sm-7 {
width: 58.33%;
}
.col-sm-8 {
width: 66.66%;
}
.col-sm-9 {
width: 75%;
}
.col-sm-10 {
width: 83.33%;
}
.col-sm-11 {
width: 91.66%;
}
.col-sm-12 {
width: 100%;
}
}