Most Populer
How to Add International Phone Input Field Using
In this tutorial, you will learn how to create an International Phone Input Field using JavaScript with the intl-tel-input library. This solution-
Mycodingtutorial / 1 week
- Comment (0)
- (45)
Add New Menu Item in WooCommerce My Account
Adding a custom tab to the WooCommerce My Account page is a powerful way to display personalized information such as permissions, policies,-
Mycodingtutorial / 4 weeks
- Comment (0)
- (53)
Professional Team Flip Box Using HTML & CSS
Today you’ll build a clean, responsive team flip box layout using only HTML and CSS. Each card shows the member’s name and-
Mycodingtutorial / 2 months
- Comment (0)
- (106)
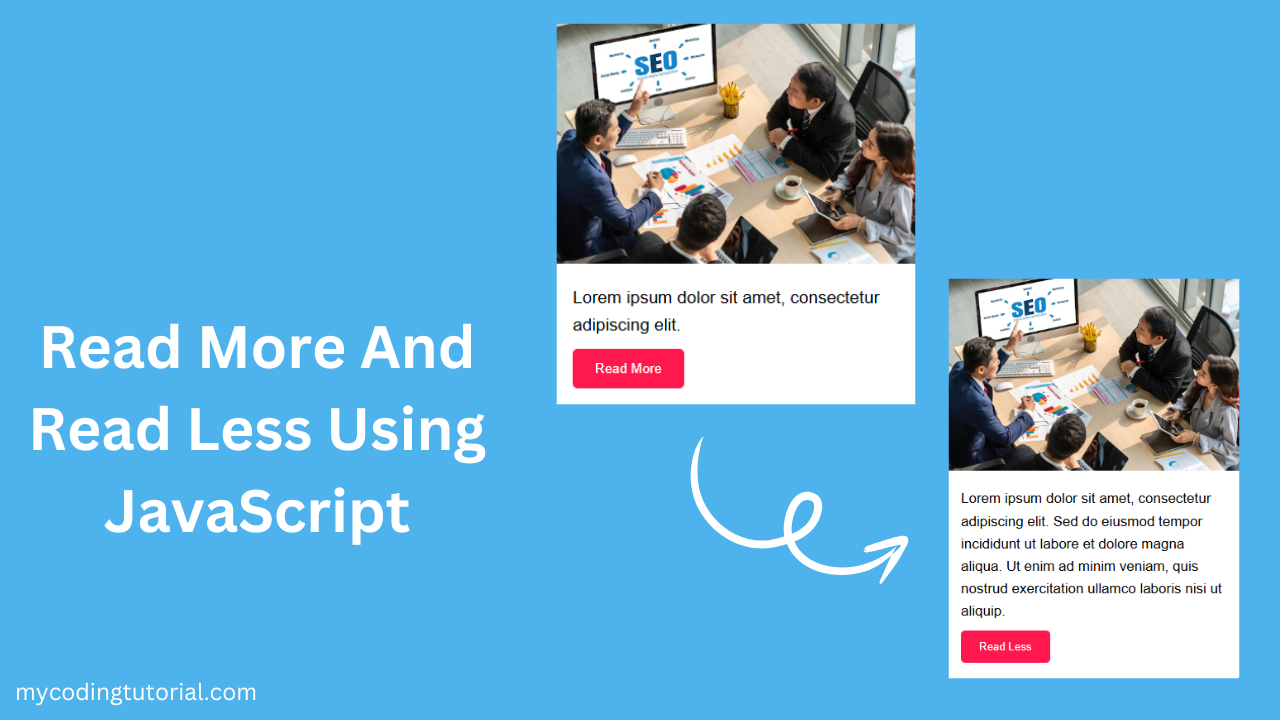
How to Read More or Less with JavaScript
Today create a simple “Read More or Less with JavaScript” feature to make long paragraphs cleaner and easier to read. It shows-
Mycodingtutorial / 4 months
- Comment (0)
- (127)
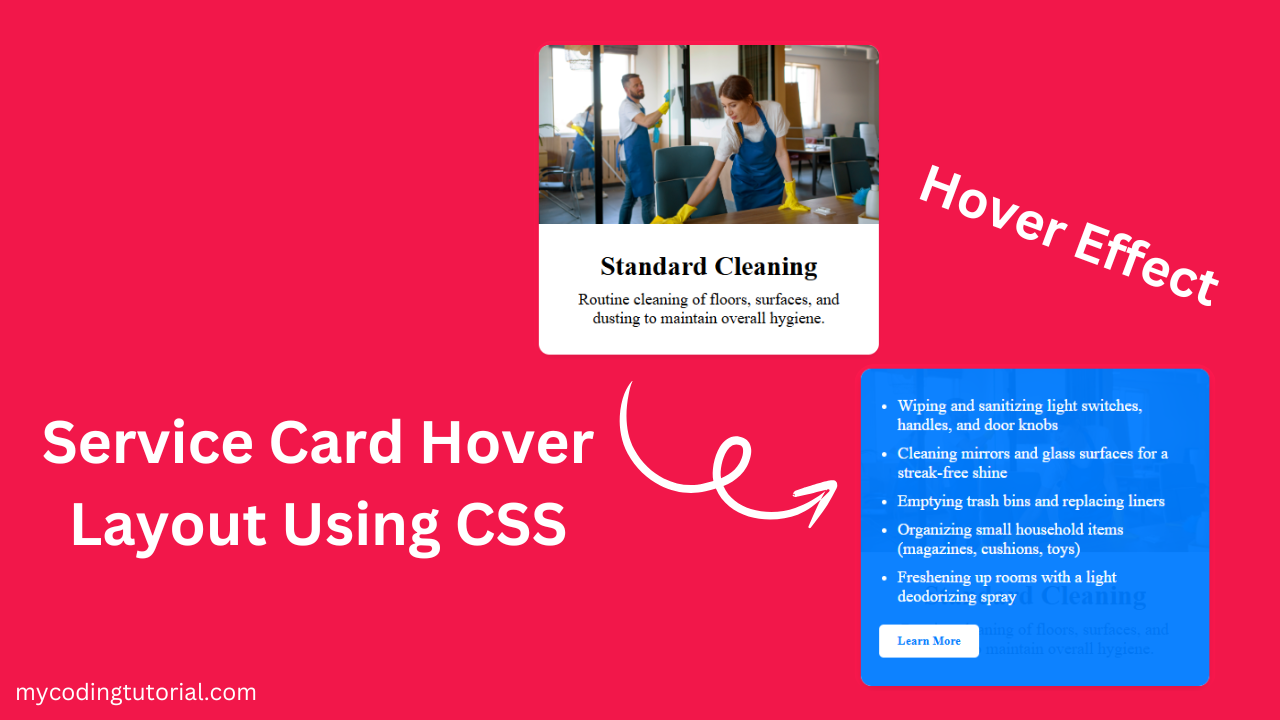
Simple Service Card Hover Layout Using CSS
A modern Hover Overlays on Service Card Hover design lets you present multiple services in a stylish, user-friendly way. Each card contains-
Mycodingtutorial / 4 months
- Comment (0)
- (171)
How to Add and Upload Category Images in
Upload Category Images By default, WordPress categories don’t support images. This can be a problem if you want to make your blog-
Mycodingtutorial / 5 months
- Comment (0)
- (145)
Keep Them Watching: 5 Filling CSS Loaders They’ll
Here’s a collection of responsive “Filling CSS Loaders” you can use with just HTML + CSS. Each example automatically scales with the-
Mycodingtutorial / 5 months
- Comment (0)
- (154)
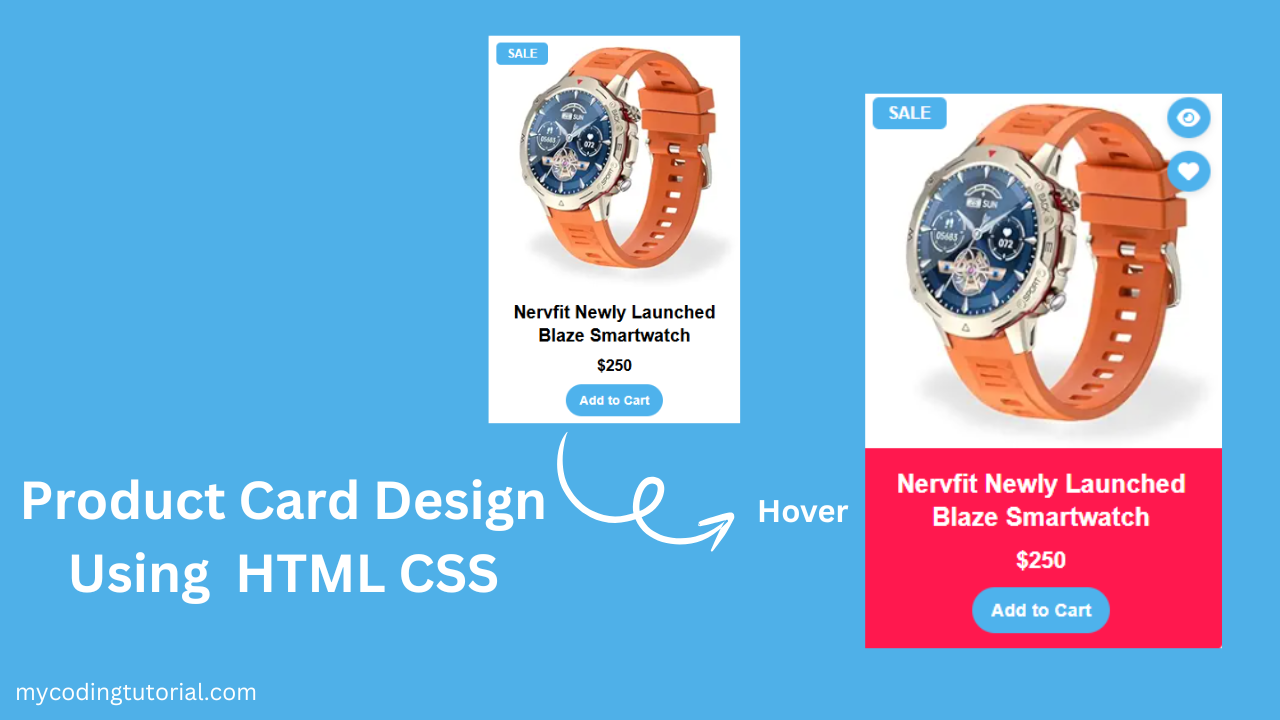
Product Card Design with Hover, Quick View &
Today I created a modern Product Card Design with responsive layout, hover effects, quick view, and wishlist features. Got it — you-
Mycodingtutorial / 5 months
- Comment (0)
- (183)
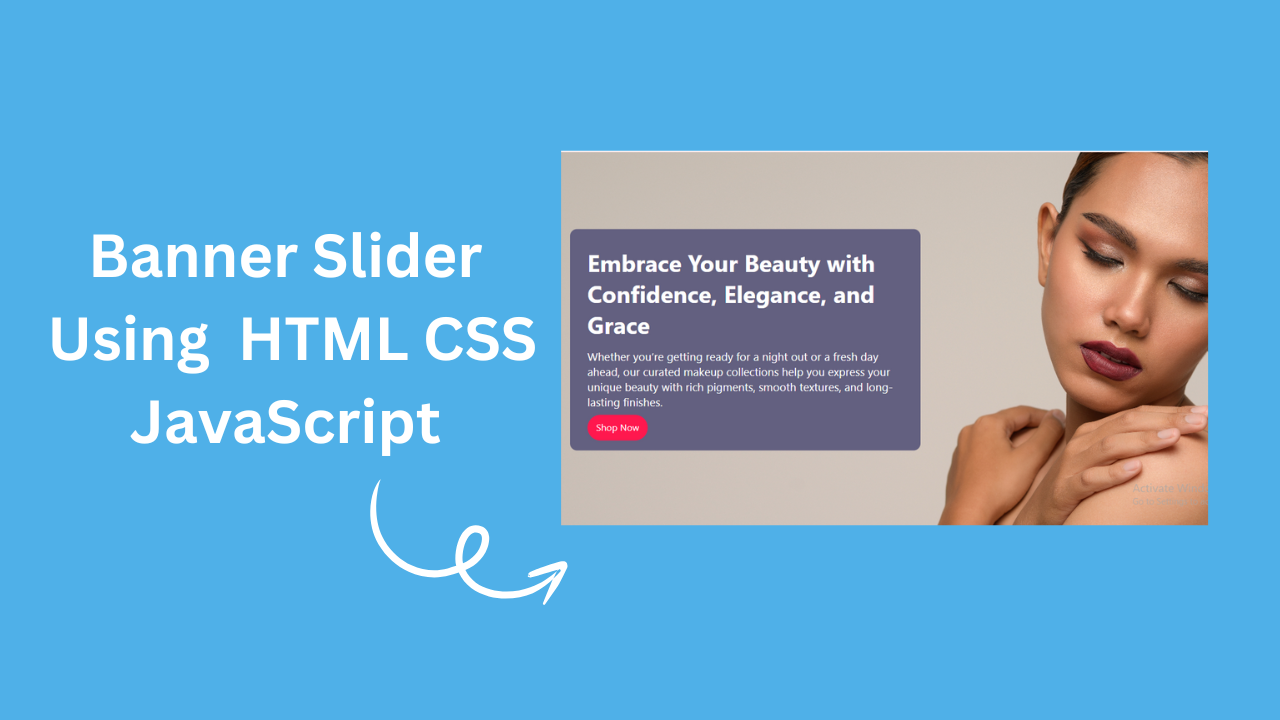
Transform Your Website with a Beautiful Banner Slider
Here’s a simple and elegant Beauty Banner Slider using only HTML/CSS and JavaScript, with: You can expand it further with JavaScript for-
Mycodingtutorial / 6 months
- Comment (0)
- (245)
Search
Categories
Recent Post
HTML and CSS
Navigation bar
 Mycodingtutorial
Dec 03, 2023
Mycodingtutorial
Dec 03, 2023