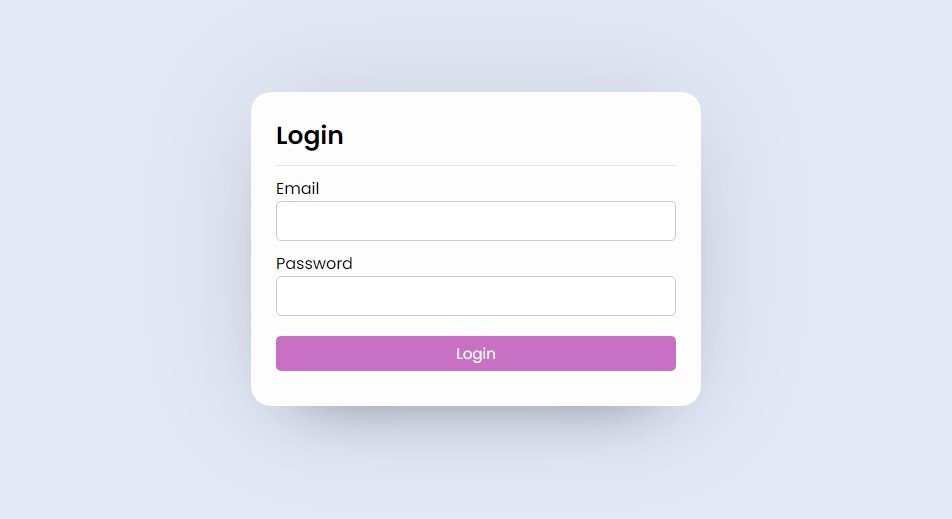
Creating a login form using HTML and CSS is an essential aspect of web development. A login form is a crucial component of any website that requires user authentication and access control. It allows users to securely log in to their accounts and access personalized content and features. With the help of HTML and CSS, developers can design an intuitive and visually appealing login form that provides a seamless user experience.
The first step in creating a login form is to determine the required input fields. Typically, a login form consists of two input fields email and password.
Create index.html file and copy code and paste code our layout.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>Login Form Using HTML & CSS | Mycodingtutorial</title>
</head>
<body>
<div class="container">
<div class="box form-box">
<header>Login</header>
<form action="">
<div class="field input">
<label for="email">Email</label>
<input type="text" name="email" id="email" autocomplete="off" required>
</div>
<div class="field input">
<label for="password">Password</label>
<input type="password" name="password" id="password" autocomplete="off" required>
</div>
<div class="field">
<input type="submit" class="btn" name="submit" value="Login" required>
</div>
</form>
</div>
</div>
</body>
</html>Create style.css file and copy code and paste code our layout.
@import url('https://fonts.googleapis.com/css2?family=Poppins:wght@200;300;400;500;600;700&display=swap');
*{
padding: 0;
margin: 0;
box-sizing: border-box;
font-family: 'Poppins',sans-serif;
}
body{
background: #e4e9f7;
}
.container{
display: flex;
align-items: center;
justify-content: center;
min-height: 90vh;
}
.box{
background: #fdfdfd;
display: flex;
flex-direction: column;
padding: 25px 25px;
border-radius: 20px;
box-shadow: 0 0 128px 0 rgba(0,0,0,0.1),
0 32px 64px -48px rgba(0,0,0,0.5);
}
.form-box{
width: 450px;
margin: 15px 10px;
}
.form-box header{
font-size: 25px;
font-weight: 600;
padding-bottom: 10px;
border-bottom: 1px solid #e6e6e6;
margin-bottom: 10px;
}
.form-box form .field{
display: flex;
margin-bottom: 10px;
flex-direction: column;
}
.form-box form .input input{
height: 40px;
width: 100%;
font-size: 16px;
padding: 0 10px;
border-radius: 5px;
border: 1px solid #ccc;
outline: none;
}
.btn{
height: 35px;
background: rgb(195 102 192 / 93%);
border: 0;
border-radius: 5px;
color: #fff;
font-size: 15px;
cursor: pointer;
transition: all .3s;
margin-top: 10px;
padding: 0px 10px;
}In conclusion, creating a login form using HTML and CSS requires a combination of technical knowledge and design skills. By understanding the structure of HTML forms and utilizing the styling capabilities of CSS, developers can create a visually appealing and secure login form that enhances the user experience on a website. With the increasing importance of online security, a well-designed login form is crucial for any website that requires user authentication.